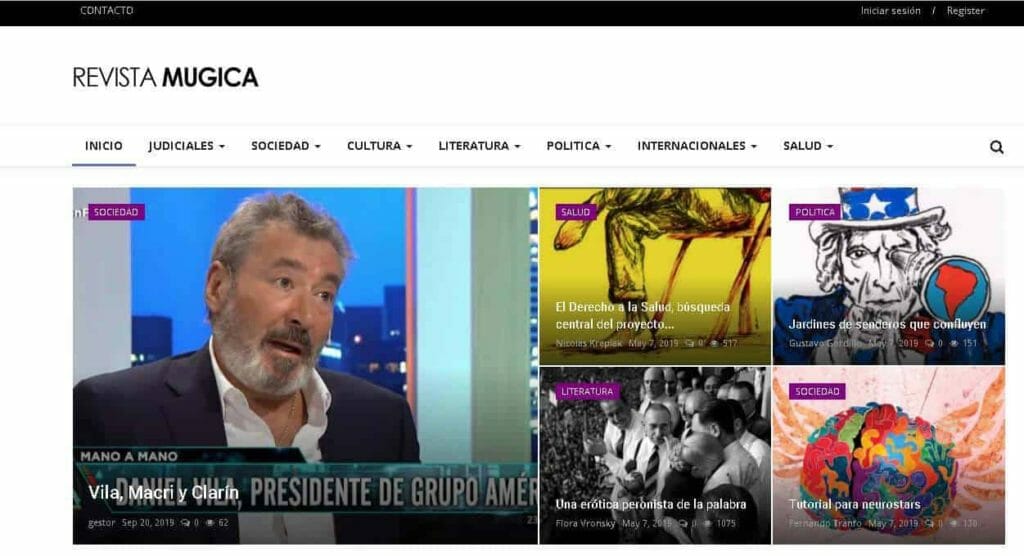
Se detalla a continuación las tareas completas tomando como ejemplo un desarrollo de un sitio web usando un CMS (un sistema de gestión de contenido) . Sin embargo las soluciones pueden basarse en muchas otras opciones, bases de datos y plataformas ( JavaScript, Node JS, Express JS, Mongo DB, entre otros.)
Se propone un portal Web basado en WordPress y un contenedor para generar las APPS correspondientes con Node JS. Se genera una propuesta integral con todos los requerimientos solicitados por el cliente.
1. Instalación y configuración de la última versión de WordPress, con todas las medidas de seguridad y performance.
2. Toda la arquitectura del Sitio Web / Portal se va a preparar para correr dentro de un contenedor IONIC. Para cumplir el requisito de publicar en forma de APP en los store correspondientes.
3. Instalación y configuración de Node JS + Ionic Framework.
4. Configuración de Google Cloud.
5. Instalación y configuración de módulos adicionales de rendimiento para WordPress.
6. Instalación del plugin Elementor de WordPress.
7. Desarrollo a Medida de Fronted.
8. Desarrollo de Tema a medida y configuración.
9. 100% Responsive y Multi-dispositivo.
10. Maquetación de Secciones a Medida.
11. Generar Menú Específico en base a requerimientos.
12. Instalación y configuración de Certificado SSL de seguridad.
13. Configuración de Módulo de Notificaciones, tanto Web como por las APP.
14. Configuración de Roles y Usuarios en WordPress.
15. Implementación, Diseño y Maquetado de la secciones completas del documento (Inicio, acerca de, Servicios, Productos, eventos importantes, etc. )
16. Implementación y desarrollo de Asistente Digital. Con BOT API MESSENGER.
17. Módulo de reportes de incidentes fotográficos.
18. Mapa punto de interés con implementación de Google Maps Api.
19. Galería de fotos Asincrónica en Tiempo Real.
20. Formularios específicos.
21. Módulo y sistema PUSH descentralizado, se puede consumir por WordPress y las APPS.
22. Módulo de Reportes completo.
23. Formularios de Contacto.
24. Desarrollo de Módulo generador de QR.
25. Módulo de Seguridad y control de acceso al portal por medio de Token Auto-generado.
26. Revisión Integral y Testing Frontend.
27. Revisión Integral y Testing Backend.
28. Test completo de las APPS.
29. Módulo de Caché intermedia para acelerar rendimiento y renderización del sitio / portal.
30. Puesta en Marcha y Producción.